Rail7のAction Viewについて調べてみた
こんにちは。H2開発グループのsaito-siteです。
今回は2021年12月に最新版(7.0.0.rc1)がリリースされた、Rails7のAction Viewの新機能、変更点についていくつか調べてみました。
新機能、変更点の調査について
Rails7のAction Viewの新機能、変更点の中で以下の4項目について調べました。
- ボタン作成時の第一引数がシンボルになるように
- Model#to_sからリンク名が推測できるように?
- button_toでCSRF対策用トークンの設定が可能に
- スタイルシートパスに追加されたデフォルトの.css拡張子がスキップできるように
今回新機能、変更点を調べるにあたって、使用したバージョンはRails 7.0.0.rc1とRails 6.1.4です。
また調査方法については、両バージョンのRailsでscaffoldを作成し、同じファイルの同じ場所に同じコードを記載して、それによって表示されるHTMLのバージョンによる差分を検証していくことで調査をしました。
書いているコードは、Rails7リリースノートのAction View Changelogを参考にしています。
1. ボタン作成時の第一引数がシンボルになるように
まずは両バージョンのRailsでscaffoldを作成し、登録ボタンの部分にデフォルトで記載されていたform.submitを削除して、 app/users/_form.htmlに以下のコードを追加します。
<%= form.button(:draft, value: true) %>
<%= form.button(:draft, value: true) do %>
<% content_tag(:strong, "Save as draft") %>
<% end %>
表示されたHTMLが以下の2つ。
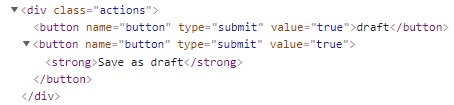
ver 6.1.4

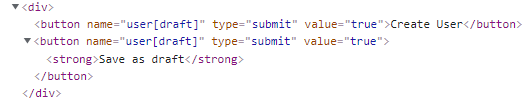
ver 7.0.0.rc1

このように、Rails7ではフォームでのボタン作成時、第一引数がhtmlのnameタグにシンボルとして入るようになっています。
またシンボルの前についているuserは、フォームの基となるモデルから取ってくるようになっています。
この変更の利点としては、JSで発火させるボタンの指定をする際に、nameタグの修正や新たにclassやidを追加する必要がなくなることが考えられます。
また、content_tagを指定しなかった時のボタン内に表示される文字が、draft(第一引数)からCreate User(Create + フォームの基となるモデル)となっています。
この変更に関しては英語ページを作成する際には役立つ場面がありそうですが、日本語ページの作成ではあまり活用できないのではないかと感じました。
2. Model#to_sからリンク名が推測できるように?
事前にユーザをいくつか登録しておいて、各ファイルにそれぞれ以下のコードを追加します。
app/models/user.rb
class User < ApplicationRecord
def to_s
name
end
end
app/controllers/users_controller.rb
def new
@user = User.new
@profile = User.find(3)
end
app/users/_form.html
<%= link_to @profile %>
表示されたHTMLが以下の2つ。
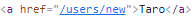
ver 6.1.4

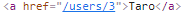
ver 7.0.0.rc1

ん!?どちらのバージョンでもto_sからリンク名が推測できている、、、変わっているのはパスの部分。Rails7の方ではユーザ(Taro)の詳細ページに飛べるようになっています。
リリースノートには
Allow link_to helper to infer link name from Model#to_s when it is used with a single argument:
と記載されているので、Rails7ではto_sからリンク名の推測ができるようになっているのかなと考えたのですが、、、 ここは理由が分かったら追記したいと思います。
3. button_toでCSRF対策用トークンの設定が可能に
app/users/_form.htmlに以下のコードを追加します。
<%= button_to "Create", User.new, authenticity_token: false %>
<%= button_to "Create", User.new, authenticity_token: true %>
<%= button_to "Create", User.new, authenticity_token: "secret" %>
表示されたHTMLが以下の2つ。
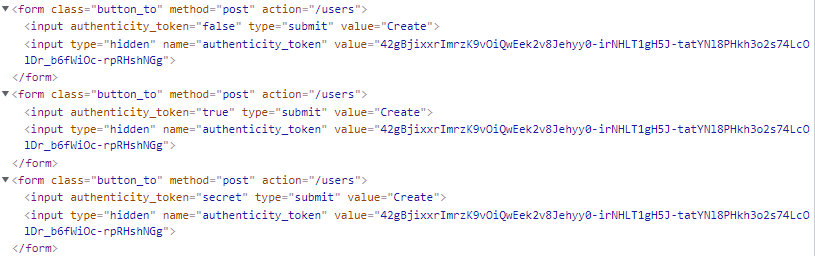
ver 6.1.4

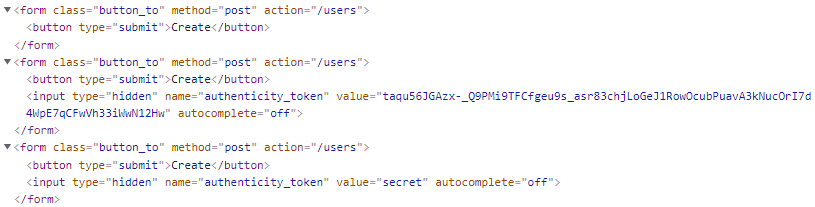
ver 7.0.0.rc1

このように、Rails7ではbutton_toでCSRF対策用トークン(authenticity_token)の設定ができるようになっています。
Rails6の方ではこの設定がないので、authenticity_token=”false”といった形で、ファイルに書いたコードがそのまま出てきています。
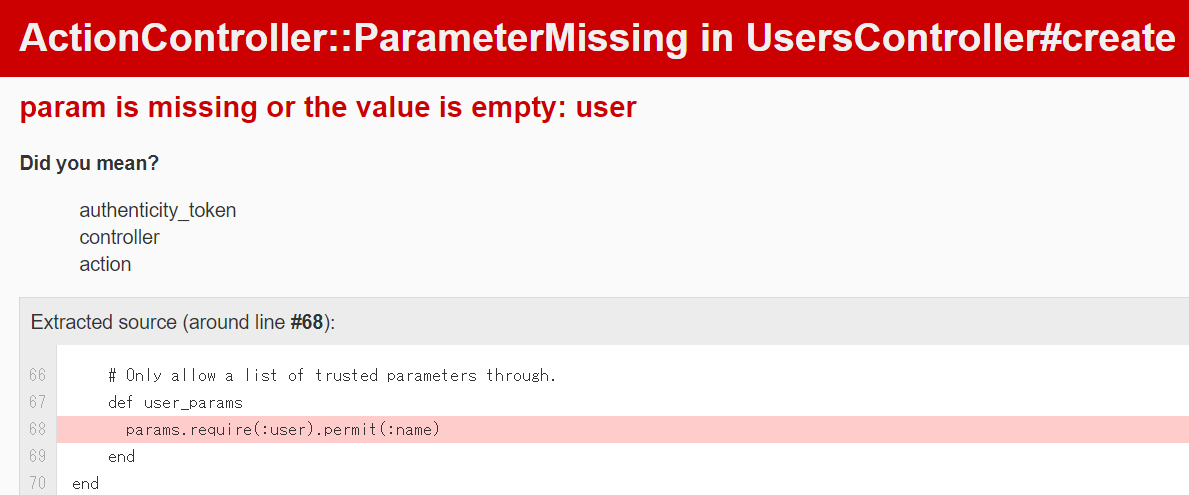
もちろんどのボタンを押しても以下のエラーが出ます。

4. スタイルシートパスに追加されたデフォルトの.css拡張子がスキップできるように
app/users/_form.htmlに以下のコードを追加します。
<%= stylesheet_link_tag "style.less", extname: false, skip_pipeline: true, rel: "stylesheet/less" %>
表示されたHTMLが以下の2つ。
ver 6.1.4

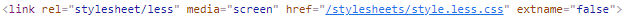
ver 7.0.0.rc1

このように、Rails7では.css拡張子がスキップできるようになっています。
正直4の項目に関しては、変更は理解できましたが、どんな場面で有効に使えるのかはイメージができていないです。
外部のスタイルシートを適用する際に、拡張子がついてない方が都合がいいのかなというぐらい、、、
やってみた所感
やってみた所感としては、元々のRailsの仕様も把握していなかったので、リリースノートを読んでも全くイメージがつかず、
とりあえず実際にコードを書いて試してみる、、、という手探りな形でやっていたので、個人的には難易度が高かったです。
ただ、当初は全くイメージがつかなかったことも実際に試してみることで理解できたり、ある程度こんな感じかなという雰囲気を掴むことができたので、
これを繰り返していくことで、読むだけでもイメージがつくようになるのかな、という印象を受けました。
Action viewに限ってもRails7での変更点、新機能はここに挙げたもの以外にもまだまだあるので、興味のある方はRails7リリースノートを読んでみてください。
ケーシーエスキャロット 採用情報は、こちら
 KCS キャロットBlog
KCS キャロットBlog